你可能会问我什么是Favicon?
Favicon就是显示在网址前面小小16x16的图标。
制造过程其实很简单。
1. 任何GraphicEditor都可以。例如Gimp或Photoshop等。
2. 开一个16pixel乘16pixel大的new file。
3. 加入你喜爱的图安。
4. SaveAs ‘favicon.gif’或‘favicon.bmp’。
使用的Blogger或Wordpress等公用平台:
5.如果你使用的是Blogger或Wordpress平台,你也可以把现有的Blogger Favicon![]() 换去你私家专用的。但要通过myfavatar.com。当然你得先开一个户口。
换去你私家专用的。但要通过myfavatar.com。当然你得先开一个户口。
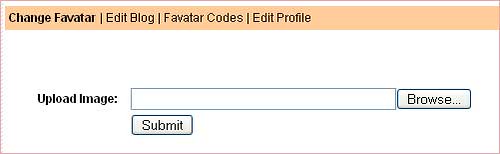
5a. 选择Change Favatar,把你那16pixel乘16pixel‘favicon.gif’上载到myfavatar.com。而myfavatar.com会把你的favicon.gif自动转换成 favicon.ico。
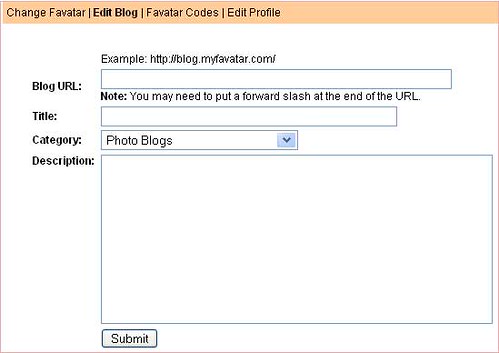
5b. 选择Edit Blog,输入你的部落格的网址和一些资料。
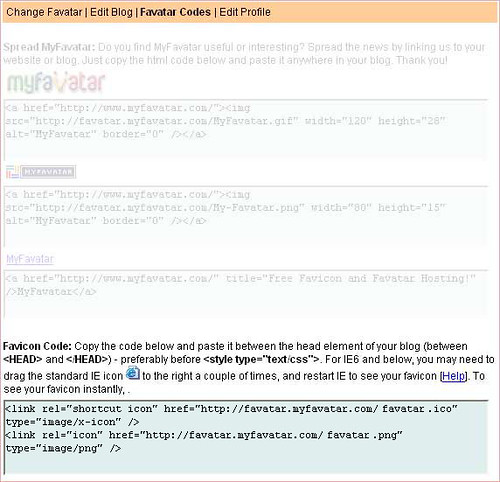
5c. 选择Favatar Code,copy Favicon Code:![]()
5d. 把以上的Favatar code加入在你部落格的code里面;![]() 之间,
之间,![]() 之前。Save Template。
之前。Save Template。
如过你是用Blogger平台,
Blogger.com > Layout > Edit HTML >
你拥有自己的web hosting server和网址:
6.当然如果你不想使用myfavatar.com也可以。
7. 你可以用IconShop 1.20(从LionTech下载)先把你的‘favicon.gif’转换 ‘favicon.ico’。
8. 再将‘favicon.ico’上载到你自己的web hosting server。![]()
9.然后把以上的code加入在你部落格的code里面;![]() 之间,
之间,![]() 之前。
之前。
Tata!搞掂!不妨试试。
*大部分Images Sharing平台,例如flickr.com, imeem.com, google picasa等是无法上载".ico"的file。所以除非你有自己的web hosting server,否则你得用myfavatar.com。

0 comments:
Post a Comment